Chapter no.7:- <form>tag
HTML <form> Tag :-
The <form> tag is used to add HTML forms to the web page for user input. Forms are used to
pass the data submitted by the user to the server. The data is sent when pressing the "Submit"
button. If there isn’t such button, the information is sent when the "Enter" key is pressed.
Syntax
The <form> tag comes in pairs. The content is written between the opening (<form>) and closing
(</form>) tags.
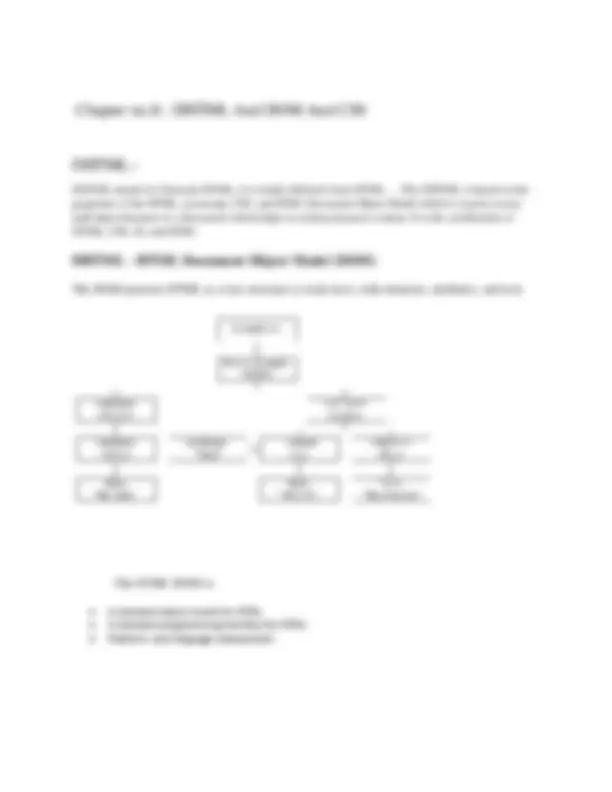
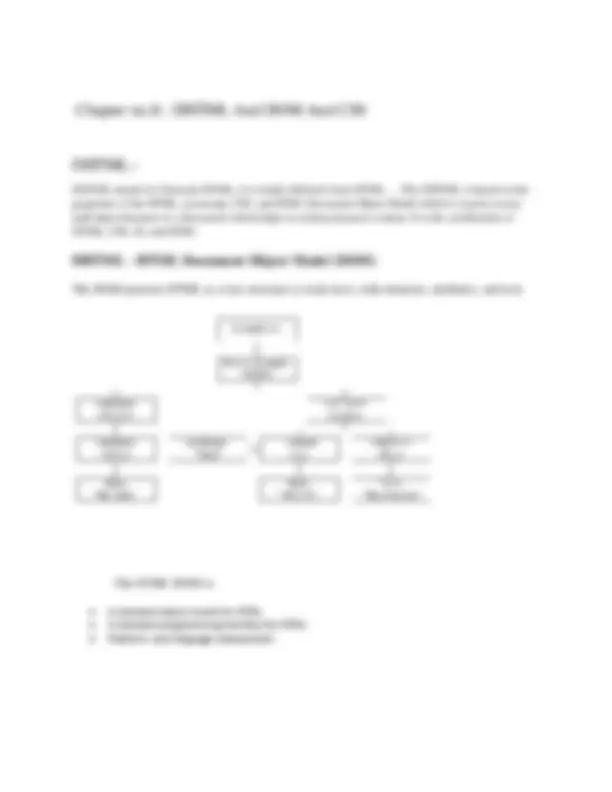
The <form> element contains other HTML tags, which define the input method of data:
The <input> tag defines a user input field.
The <textarea> tag defines a form field to create a multiline input area.
The <button> tag is used to place a button inside a form.
The <select> tag sets up a control for creating a drop-down list box.
The <option> tag defines the items in the drop-down list set by the <select> tag.
The <optgroup> tag groups related data in the drop-down list set by the <select> tag.
The <fieldset> tag visually groups the elements inside the form set by the <form> tag.
The <label> tag sets the text label for the <input> element.
The <legend> tag defines the header for the <fieldset> element.
Example of <form>tag:-
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<form action="server-script-url-here" method="GET or POST" >
<label for="fname">Name</label>
<input type="text" name="FirstName" id="fname" value="Mary"/><br/><br/>
<label for="lname">Surname</label>
<input type="text" name="LastName"id="lname"
value="Thomson"/><br/><br/>
<input type="submit" value="Submit"/>
</form>
</body>
</html>
Example of the HTML <form> tag with the <texarea> tag:
<html>