Download 1PGDCA4(A) Fundamentals of Multimedia Unit 1 Introduction ... and more Exams Communication in PDF only on Docsity!
Makhanlal Chaturvedi National University of Journalism and Communication, Bhopal 1PGDCA4(A) Fundamentals of Multimedia Unit 1 Introduction to Multimedia, Multimedia Definition, Concept. Need of Multimedia, Areas of use. Development platforms for multimedia. Identifying Multimedia elements - Text, Images, Sound, Animation and Video, Multimedia Hardware and Software requirement, Making simple multimedia with PowerPoint. Text as a component of Multimedia, Concepts of plain & formatted text, RTF & HTML texts, Object Linking and Embedding concepts, Fonts – Need and types 1.1 Introduction to Multimedia In this Unit, we will learn the preliminary concepts of Multimedia, the basic elements of Multimedia, Text component of Multimedia.
1. Introduction and Concept Common man visiting Indian Railways site IRCTC for travel purpose, accessing State Bank of India website for online transactions come across textual data, images,
and graphics while accessing the sites. Media students access online newspaper edition, like https://epaper.bhaskar.com , listen to audio through podcasting sites like www.apple.com/itunes/podcasts/, watch Television on second screen like www.natgeotv.com , upload posts through social networking sites like https://www.facebook.com. All these website contents use text, image, audio, video, graphics and animation which are the basic elements of multimedia.
- Real-time new media communication channels like whatsapp, instagram, facebook, twitter contents are full of multimedia elements.
- Multimedia refers to multiple mediums be it text, images, audio, video, graphics and animation, all or few used together.
- The five senses of human – vision, hearing, touch, taste and smell reacts according to external stimuli.
- Similarly, a medium refers to different type of data representation such as text, images, graphics, speech, audio, and video.
- In this, Text, data, image and graphics media are known as discrete media, whereas, audio and video media are known as continuous media.
- Thus, Reading newspaper is a multimedia experience since it integrates text and halftone images.
- Watching Television is a multimedia experience that integrates video and audio signals.
- Whatsapp is a multimedia experience that integrates all the elements of multimedia.
- The perspectives of multimedia have different meaning depending on the context and user.
- For a media student, multimedia can be used for presentation of reporting, editing of images
- For a computer student multimedia can be used for a project presentation or simulation.
- A mobile user may use multimedia through MMS and whatsapp
- PC vendor’s reference to multimedia may be about graphics adapter and sound card.
- Interactive multimedia is, when the user is given an option to control over what information is viewed and when it is viewed.
From a Student perspective,
- A lecture can be better understood by using a Powerpoint presentation.
- An experiment can be better explained using Simulation through animation. From a Customer perspective,
- Video demo of the working of a Printer, will help the Customer do Online purchase of a Printer better.
- Story-telling through Interactive Animations or Customized Touch- Screen Kiosks Multimedia has been used in many areas like: Education:
- Use of multimedia learning packages
- Simulation of lab experiments
- E-books - books are digitized and easily available on the Internet.
- Digital Library – Online access of Books, Journals, Magazines through Digital Libraries
- Interactive encyclopedia,
- Live Presentations like speeches, webinars, lectures
- eLearning Programs like online and blended training Entertainment :
- Movie making - Special effects in movie, is created by using multimedia technology.
- Video games are one of the most interesting creations of multimedia technology, attracting children and adults.
- Animated films
- Story-telling
- Cartoons
- Audio and video on demand Electronic shopping :
- Multimedia technology has created a virtual arena for the e-commerce.
- Customized presentation of a selected product can be viewed by customers, which helps them to minimize the time spent on purchase, in addition to availability of increased choice of products. Engineering Applications :
- CAD/CAM are used for designing mechanical, electrical and electronic parts Medicine:
- Archives of X-ray images, CT scans, Ultra-sonography images
✓ Compression - Adobe Media Encoder, Sorenson Squeeze
1. 5 Identifying Multimedia elements There are five basic elements of multimedia: text, images, audio, video and animation. Example - Text in fax, Photographic images, Geographic information system maps, Voice commands, Audio messages, Music, Graphics, Moving graphics animation, Full-motion stored and live video, Holographic images. Text and images are static objects, whereas audio, video and animations are dynamic objects that move or change. Text – - Text is most commonly used to communicate information. - It has alphanumeric characters, in addition to special characters. - It involves the use of text types, sizes, fonts, colours and background colours. - Multimedia applications support linked content, through Hypertext. - Text in SMS, FAX, Email are examples of this element in Communication. - Common file types include: TXT, DOC, DOCX, PDF.
Images
- Images/Illustrations are the oldest form of media
- They help to illustrate ideas through still pictures.
- There are two types of images - Bitmaps and Vector
- Bitmap images are real images that can be captured from devices such as cameras.
- Vector graphics are created using software in the computer.
- This multimedia element enables to generate, represent, process, manipulate, and display pictures.
- Common file types for Images include: JPG, PNG, TIF, BMP Audio
- The speech, music and sound effects used in multimedia is digital audio.
- Multimedia applications use audio or the sound element like, website or presentation can add audio files from a musical background, or a voiceover / spoken explanation.
- There are two basic type of audio or sound; analog and digital.
- The original sound signal is termed as Analog audio.
- The digital sampling of the original sound is termed as Digital audio.
- Common file types for Audio include: MP3, WAV, WMA
- GIFs, an abbreviation for graphic image files, are small files that present a single image or rapidly display a sequence of a few images to give the appearance of motion.
- AdobeFlash is the most common tool for creating these animations.
- Common file types for Animation include: GIF, FLV 1. 6 Hardware and Software requirement
- Hardware refers to a physical piece of a device or computer, for example a keyboard, mouse, hard drive, monitor, memory chip, CPU etc.
- Hardware devices used commonly can be categorized into input, output and storage devices.
- Hardware devices in these categories can be used for Multimedia development during preproduction, production and post production phases.
- Hardware devices can also be used for Multimedia experience by the User. For example, a speaker to enjoy the audio, a camera to capture images.
- Alphanumeric keyboards and optical character recognition, Digital cameras and scanners, Video camera, Microphones and midi keyboards, Mice, trackballs, joy sticks, drawing tablets are all examples of multimedia hardware.
- System requirements in general include- Operating system, Minimum CPU or processor speed, Minimum GPU or video memory for displays and graphics hardware, Minimum system memory (RAM), Minimum free storage space, Audio hardware (sound card, speakers, etc), available ports (USB, Ethernet, etc), Wireless connectivity
Software Tools include –
- Word processing tools like Microsoft Word, Open Office Word
- Graphic and Image Editing Tools like CorelDraw, Photoshop
- Sound Editing Tools like Soundrecorder from Microsoft, Apple’s QuickTime Player pro, Sonic Foundry’s SoundForge for Windows, Soundedit, Audacity
- OCR Software
- 3 - D Modeling and Animation Tools, Painting and Drawing Tools like CorelDraw, Freehand, Designer and Canvas
TEXT
- All communication products encompass Text. For instance, when we read newspaper, magazine, book, send/receive sms, email, create a webpage, read/write a blog.
- Text is important to design labels for title screens, menus, and buttons using words that have the most precise and powerful meanings to express.
- As every medium uses Text, may it be a Pamplet, TV News reporting, or an animated movie, Text forms the important component of Multimedia.
- Text or data is a block of characters with each character represented by a fixed number of binary digits knows as ASCII, Unicode.
- The basic unit of text is character and special symbols that are available in the predefined set.
- The sizes of text or data files are usually small. Text in digital form can be classified broadly as unformatted or plain text, formatted text, and hypertext.
- Unformatted or plain text is the raw text, appears as typed by the user, without any changes. It refers to textual data in ASCII format. Plain text is the most portable format, as it is supported by every application. A Notepad is commonly used to create plain text. Its file format is .txt.
- Formatted text is the text in which, the appearance of the text like font style, size, colours are changed using text editors or word processing applications. Microsoft Word is commonly used to create formatted text. Its file format is .doc.
- RTF or Rich Text Format , is a document file format developed by Microsoft for cross-platform document including text and graphics interchange. While a normal text file stores only plain text, RTF files can
include extra information about font style, formatting, images, and more. They are great for cross-platform document sharing because they are supported by lots of apps. RTF file is useful format for basic formatted text documents such as instructions manuals, resumes, letters, and modest information documents. These document support bold, italic, underline text formatting, Left, right, center justification. Font specification and document margins are also supported. Microsoft Word is commonly used to create formatted text. Its file format is .RTF.
- Hypertext is one of the core structures of Multimedia presentation, enables non linear access of text in same page, or in a different page. Even, other media or screen can be linked and accessed either sequentially or non linear way, through the use of text. Hyper text markup language – HTML is used to create webpages, has provisions to create hyperlinks. Structured documentation like headings, paragraphs, lists, tables, links, quotes, and interactive forms are supported by HTML. The HTML elements has "tags" specified by angle brackets within the web page content. Its file format is .html. PowerPoint and Word also provide this option.
- Object Linking and Embedding or OLE is a component document technology from Microsoft that allows to dynamically link files and applications together.
- Example- an Excel spreadsheet can be embedded within a Microsoft Word document using OLE
- Insert worksheet cells into the document as an Excel object. Microsoft Office Word runs Excel when double-click the cells, and Excel commands can be used to work with the worksheet content.
- The main differences between linked objects and embedded objects are where the data is stored and how you update the data after you place it in the Word file.
- Either a link to the object or a copy of the object is placed in the document. Linked and embedded objects in an Office for Windows document
- Embedded object
- Linked object
- Source file Linked objects
- When an object is linked, information can be updated if the source file is modified.
- Linked data is stored in the source file.
- The Word file, or destination file, stores only the location of the source file, and it displays a representation of the linked data.
- Use linked objects if file size is a consideration. Linking is also useful when you want to include information that is maintained independently, such as data collected by a different department, and when you need to keep that information up-to-date in a Word document. Embedded objects
- When you embed an Excel object, information in the Word file doesn't change if you modify the source Excel file.
- Embedded objects become part of the Word file and, after they are inserted, they are no longer part of the source file. Because the information is totally contained in one Word document, embedding is useful when you don't want the information to reflect changes in the source file, or when you don't want the document recipients to be concerned with updating the linked information. ( Source : Microsoft documentation) 1.11 Fonts – Need and types
- As, texts are the major sources of information. text within the document needs to be taken care while creating content.
- Fonts provide attractive appearance and preserves the aesthetic value of your content.
- Font as a medium of communication, helps to present the information in a professional way.
- The right choice of color, font and text size can prove to be vital for communicating the information to target audience.
- It creates an information hierarchy. To highlight the important topics by using varied font sizes.
- It grasps the audience's attention. Font and Font files
- A typeface is a collection of letters. Every letter is unique, but certain shapes are shared across letters.
- A typeface represents shared patterns across a collection of letters.
- Thus. typeface is a family of graphic characters that generally includes many type sizes and styles.
- Serif and Sans serif are simplest and common way to categorize a typeface.
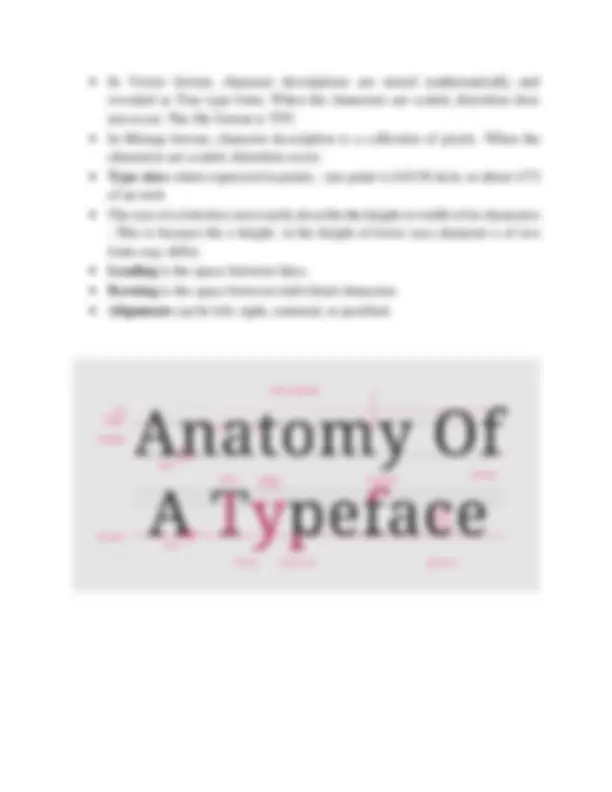
- A serif is a small shape or projection that appears at the beginning or end of a stroke on a letter. Typeface with serifs are called a serif typeface.
- Serif are used in the body of the text for better readability. Times, Times New Roman, Bookman are the example fonts of serif category.
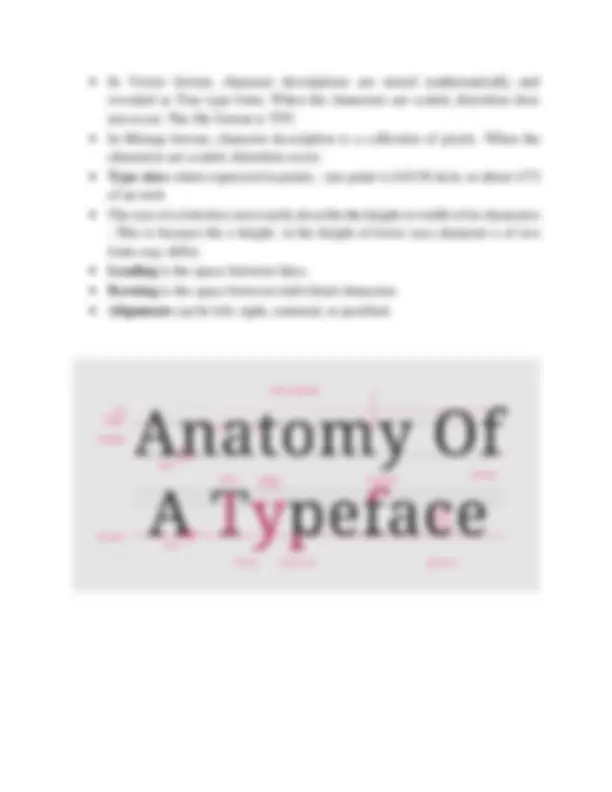
- In Vector format, character descriptions are stored mathematically and revealed as True type fonts. When the characters are scaled, distortion does not occur. The file format is TTF.
- In Bitmap format, character description is a collection of pixels. When the characters are scaled, distortion occur.
- Type sizes when expressed in points, one point is 0.0138 inch, or about 1/ of an inch
- The size of a font does not exactly describe the height or width of its characters . This is because the x-height or the height of lower case character x of two fonts may differ.
- Leading is the space between lines.
- Kerning is the space between individual characters.
- Alignment can be left, right, centered, or justified.
References
1. https://users.cs.cf.ac.uk/Dave.Marshall/Multimedia/node10.html
- https://www.tutorialspoint.com/basics_of_computer_science/basics_of_com puter_science_multimedia.htm
- http://www.creativemediaoc.com/multimedia.htm
- https://docs.microsoft.com/en-us/windows/win32/multimedia/multimedia- pc-specifications
- https://en.wikibooks.org/wiki/Introduction_to_Computer_Information_Syst ems/Multimedia#The_Five_Multimedia_Elements
- https://support.microsoft.com/en-ie/office/linked-objects-and-embedded- objects-0bf81db2-8aa3- 4148 - be4a-c8b6e55e0d7c
- https://material.io/design/typography/understanding-typography.html#type- properties
- http://notes4learners.blogspot.com/p/blog-page_11.html
- Ebook on Fundamentals of Multimedia can be accessed from: https://users.dimi.uniud.it/~antonio.dangelo/MMS/materials/Fundamentals_ of_Multimedia.pdf